Raport Chrome User UX (w skrócie: CRUX) jest jednym z najważniejszych źródeł informacji dla właściciela serwisu www. W końcu przeszliśmy z etapu domysłów do rzeczywistych danych z urządzeń użytkowników. Jest to prawdziwa rewolucja, o której możesz jeszcze nie wiedzieć. Dowiedz się, dlaczego warto go mieć.
W tym artykule przeczytasz o:
-
CRUX to rewolucja. Na czym polega?
-
Largest Contentful Paint (LCP)
-
First Input Delay (FID)
-
Cumulative Layout Shift (CLS)
-
First Contentful Paint (FCP)
-
Time to First Byte (TTFB)
-
First Paint (FP)
-
DOM Content Loaded (DCL)
-
Onload (OL)
-
Device Distribution
-
Nowe dane w raporcie CRUX
CRUX to rewolucja. Na czym polega?
Oprogramowanie Google (którego efekty widzisz w raporcie CRUX) bada, jak Twoja strona zachowuje się na urządzeniach użytkowników. Dane pochodzą z przeglądarek Chrome na urządzeniach osób odwiedzających Twoją stronę.
Co więcej, wyniki tego ciągłego badania są dostępne bezpłatnie (oczywiście Google używa ich także do własnych celów).
Jeżeli jesteś ekspertem od e-commerce, trudno Ci będzie wyobrazić sobie funkcjonowanie bez tego raportu.
Czas ładowania strony jest ważny.
Jeżeli czas ładowania Twojej strony będzie zbyt długi, czytelnicy nie będą czekać na jej wyświetlenie. Powędrują gdzieś indziej.
Dlatego fachowcy z branży opracowali internetowe narzędzia do pomiaru prędkości działania strony. Mają wiele plusów i specjalizacji (np. , ale oddają tylko część prawdy.
- Niektóre narzędzia dokonują pomiarów na Twoim komputerze (czyli wiele zależy od jakości połączenia tej wybranej maszyny).
- Inne narzędzia (jak Web Page Test) dają do wyboru pomiary z pomocą serwerów w różnych częściach świata (nie zawsze jest na tej liście lokalizacja w Polsce).
- Autorzy narzędzi stosują różne rodzaje wskaźników i własne metody pomiarów. To może utrudniać porównanie wyników. Są takie, które badają wybrane aspekty (nie tylko prędkość, ale także responsywność)
- Oprogramowanie do testowania nie zawsze jest aktualizowane (dotyczy to nawet niektórych narzędzi Google), a więc z czasem może prezentować nieprawidłowe wyniki.
- Niektóre z narzędzi mogą stać się nawet nieaktualne z uwagi na zmiany technologiczne. Np. brak powszechnej akceptacji dla stron AMP stawia znak zapytania nad sensownością tego narzędzia.
Biorąc pod uwagę powyższe czynniki, właściciele stron internetowych zdają sobie sprawę, że dotychczas mieli do czynienia głównie z estymacją czasu ładowania. Jednak dzięki raportowi Chrome User Experience (w skrócie: CRUX) mamy nowe zasady gry.
Dzięki raportowi CRUX nareszcie poznasz rzeczywiste czasy ładowania strony. Takie, których doświadczają osoby odwiedzające Twoją witrynę.
To rewolucyjna wiedza dla właścicieli serwisów www. Nareszcie nikt nie będzie mydlił Ci oczu. Będziesz wiedzieć:
- co trzeba poprawić,
- które elementy Twojej strony internetowej powodują jej wolniejsze działanie.
Jakie są korzyści z Core Web Vitals?
Są różne narzędzia, które pozwalają na sprawdzenie prędkości działania. Jednak najbardziej praktycznym testem jest sprawdzenie, jak sprawy się mają na przeglądarkach internautów.
Dzięki CRUX otrzymujesz informacje, jak zachowuje się Twoja strona (a także aplikacja mobilna) podczas rzeczywistych wizyt użytkowników.
Raport CRUX umożliwia Ci monitorowanie działania strony internetowej na podstawie doświadczeń z milionów stron internetowych. Wcześniej nie dysponowaliśmy narzędziem badającym serwisy www na tak wielką skalę. Z punktu widzenia marketingu – jest to czyste złoto. Pod warunkiem, że potrafisz je dostrzec.
Sprawdzasz także konkurencję
CRUX to publiczny zestaw danych! Dzięki temu możesz sprawdzać, jak działają dowolne strony internetowe. W tym należące do Twojej konkurencji.
Poznasz dzięki temu:
- prędkości działania badanych serwisów www,
- dodatkowe aspekty, które wpływają na decyzje użytkowników – czy zostać i zaufać, czy opuścić stronę.
O to właśnie toczy się gra w internecie i świecie aplikacji – Twoje zaangażowanie i uwagę!
Dlaczego monitorować Core Web Vitals?
Od maja 2021 roku wskaźniki nazwane Core Web Vitals są czynnikiem rankingującym dla wyszukiwarki Google. Oznacza to, że wyniki Core Web Vitals mają wpływ na pozycję Twojej strony w SERP (Search Engine Results Page). Są to:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Tak się dobrze składa, że ww. wskaźniki Core Web Vitals są zawarte w raporcie CRUX! Teraz rozumiesz dlaczego posiadanie tego raportu jest właściwie obowiązkowe.
Raport CRUX pozwala sprawdzić, jak poprawić te wskaźniki. Jest niezbędny, aby zdobywać wysokie pozycje w wynikach wyszukiwania (tzw. SERP – Search Engine Results Page).
User Experience (UX) jest ważne
Doświadczenie użytkownika Twojej witryny / aplikacji (tzw. UX – User Experience) jest ważniejsze, niż prawdopodobnie myślisz.
Wiele wyników badań dotyczących zachowań użytkowników (np. tutaj, tutaj, tutaj i tutaj) potwierdza wagę tego faktu. Jako właściciel serwisu internetowego, z pewnością znasz te dane:
- Gdy użytkownik musi czekać na załadowanie Twojej strony dłużej niż 3 sekundy: prawdopodobieństwo jego ucieczki wzrasta do nawet 90% (z 32%).
- Osoby, które jednak poczekały i pozostały w Twojej witrynie, są mniej skłonne do zakupów, ale za to częściej porzucają koszyk zakupowy. Jeśli więcej osób ucieka na każdym etapie ścieżki, ponosisz ciężkie straty finansowe (niższa konwersja!).
- Nierzadko wystarczy, że Twoja strona przyspieszy o 0,1 sekundy, aby współczynnik konwersji wzrósł nawet o 8%.
Chyba wystarczy informacji, aby zależało Ci na szybkiej stronie. Prawda?
Jak monitorować Core Web Vitals?
Masz możliwość skutecznie i wygodnie śledzić postępy w SEO za pomocą raportu CRUX (Chrome User Experience). Raport ten możesz zdefiniować za pomocą Google Looker.
W raporcie znajdziesz wskaźniki określane jako Core Web Vitals – są to kluczowe wskaźniki do oceny Twojej strony przez Google pod kątem doświadczeń użytkowników.
Raport CRUX będzie on działać dla witryn, które mają już pewien poziom ruchu.
Jeżeli w raporcie CRUX dla Twojej witryny internetowej brakuje danych, prawdopodobnie Twoja witryna nie ma jeszcze wystarczająco dużego ruchu. Google ma za małą ilość danych spływających z przeglądarek internetowych (za mało jest użytkowników, którzy odwiedzają Twoją stronę).
Jest to sytuacja podobna do raportów z Google Search Console (także mogą nie działać w przypadku “początkujących witryn”).
Trzy wskaźniki Core Web Vitals
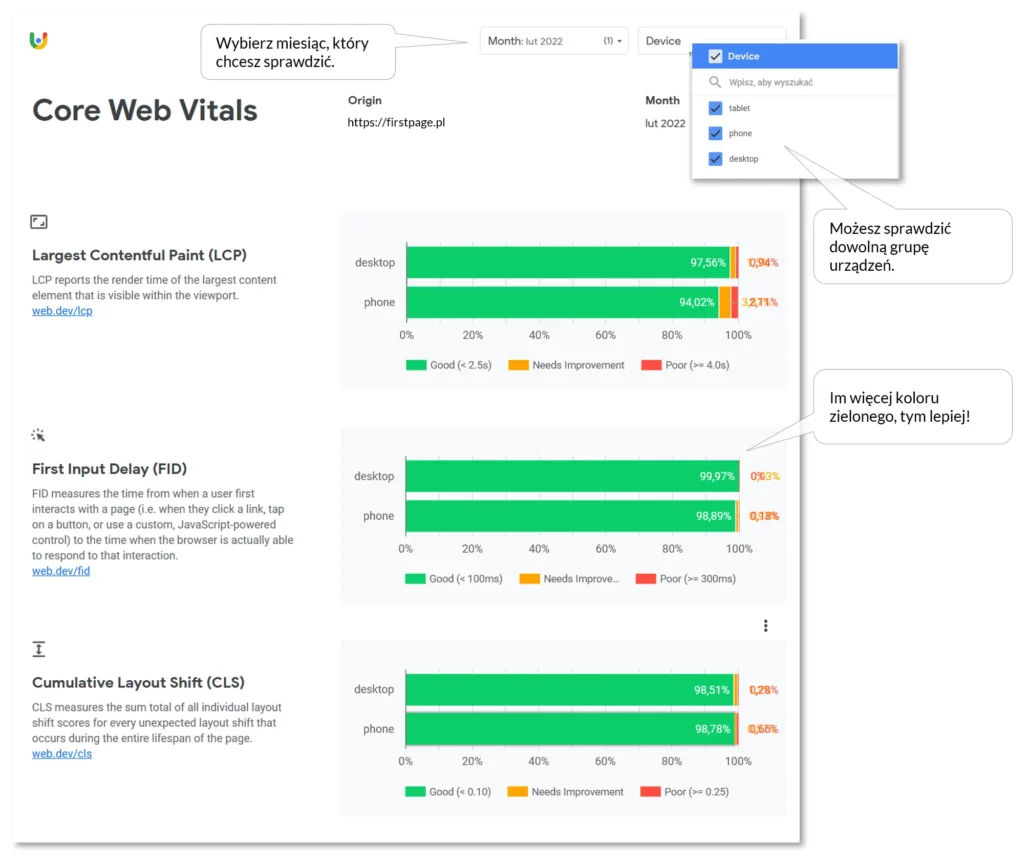
Na pierwszej stronie raportu CRUX znajdziesz przegląd kluczowych wskaźników wydajności używanych przez Google (do rankingowania stron internetowych).
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Możesz też wybrać inny miesiąc lub grupę urządzeń, którą chcesz zbadać (większość ruchu zwykle pochodzi ze smartfonów).
Nieprzypadkowo te trzy wskaźniki są umieszczone tutaj – wg Google są to najważniejsze wskaźniki UX. Dlatego warto zaglądać przynajmniej na pierwszą stronę raportu!
Wskaźniki omówimy szczegółowo na kolejnych stronach raportu. Tak prezentuje się pierwsza strona raportu CRUX, gdzie znajdziesz trzy najważniejsze wskaźniki, czyli Core Web Vitals:
Largest Contentful Paint (LCP)
LCP informuje, ile czasu zajmuje przeglądarce ściągnięcie i wyświetlenie na ekranie największego elementu treści na Twojej stronie (np. grafika, blok contentu). Gdy tylko ten element załaduje się i wyświetli, liczenie LCP jest zakończone.
Który element strony może stać się problemem?
Może to być np. fantastyczna fotografia / filmik / animacja, które grafik wybrał na stronę główną (oby nie ważyła 1 MB, bo wskaźnik wypadnie fatalnie). LCP da Ci szybko znać, że lepiej jednak wybrać ilustrację lub animację w formacie .svg (będzie lżejsza = szybciej się wyświetli).
Grafik proponuje wielkie zdjęcie, slider lub wideo na stronie?
Jeżeli wciąż usiłujesz stosować slajdy w górnej części strony głównej (zbadane wielokrotnie, nie działają na klientów) – LCP być może podpowie Ci, że czas pozbyć się ich na zawsze.
LCP w CRUX możesz oglądać w formie wykresu, który prezentuje ostatnie 12 miesięcy.
- Dzięki temu możesz sprawdzać, czy zmiany dokonywane na stronie miały wpływ na czas ładowania.
- Możesz też porównywać LCP z wynikami konwersji użytkowników w Twoim e-commerce.
Jak czytać LCP?
- Google zaleca, aby czas dla LCP był krótszy niż 2,5 s (im czas krótszy, tym lepiej).
- Witryna jest zaliczana do słabych, gdy LCP przekracza 4 sekundy (dotyczy to niestety wielu stron w polskim internecie).
Jak poprawić LCP?
Jeżeli nie znasz się na tym, lepiej będzie zatrudnić fachowca. Zaoszczędzisz sobie tygodni frustracji. Elementy, które warto poprawić podpowiadają liczni specjaliści. Także Google daje otwarcie znać, jak poprawić LCP:
Zminimalizuj ilość kodu (JS / CS) na swojej stronie
- Sprawdź stronę pod kątem JS i CS, który nie jest już używany (można go usunąć).
- Sprawdź, czy strona posiada JS i CS, który co prawda jest jest używany, ale może zostać usunięty.
Popracuj nad czasem odpowiedzi serwera
- Zoptymalizuj swój serwer – to łatwo powiedzieć, a trudno zrobić! Niestety, rynek dostawców hostingu w Polsce jest pełen mało wiarygodnych firm (nie dowożą obiecywanych parametrów). Dlatego testuj, bez wahania zmieniaj, pytaj fachowców, nie wierz testom w internecie (nader często sponsorowanym).
- Przetestuj CDN – są fachowcy, którzy twierdzą, że ta technika może przynosić skutek odwrotny od pożądanego. Dlatego testuj, jak będzie w przypadku Twojej witryny.
- Używaj oprogramowania do “cache’ingu” (czyli przerzucaj dynamiczny content do pamięci podręcznej serwera).
- Optymalizuj strony HTML, aby były priorytetowo serwowane z pamięci podręcznej (cache).
Wykorzystaj technikę wczesnego ściągania treści od innych dostawców korzystając z rel=”preconnect”.
Zorganizuj blokowanie renderowania JS i CS
- Zminifikuj i skompresuj JS i CSS.
- Ustaw na końcu kolejki ładowanie kodu JS i CSS, który nie jest niezbędny.
- Priorytetyzuj kluczowy CSS.
Analizuj czas ładowania zasobów
- Optymalizuj i kompresuj obrazy.
- Wykorzystaj CDN do serwowania grafik.
- Wstępnie wczytaj (preload) ważne zasoby.
- Kompresuj pliki tekstowe.
- Korzystaj z pamięci podręcznej (cache).
Powyższa lista jest oczywistością dla fachowców z branży. Tylko nie wiesz, kto jest fachowcem, prawda? Dlatego o jakości pracy zatrudnionej przez Ciebie osoby opowie LCP w kolejnym miesiącu. Karma wraca, jak mawiają Hindusi. 🤪
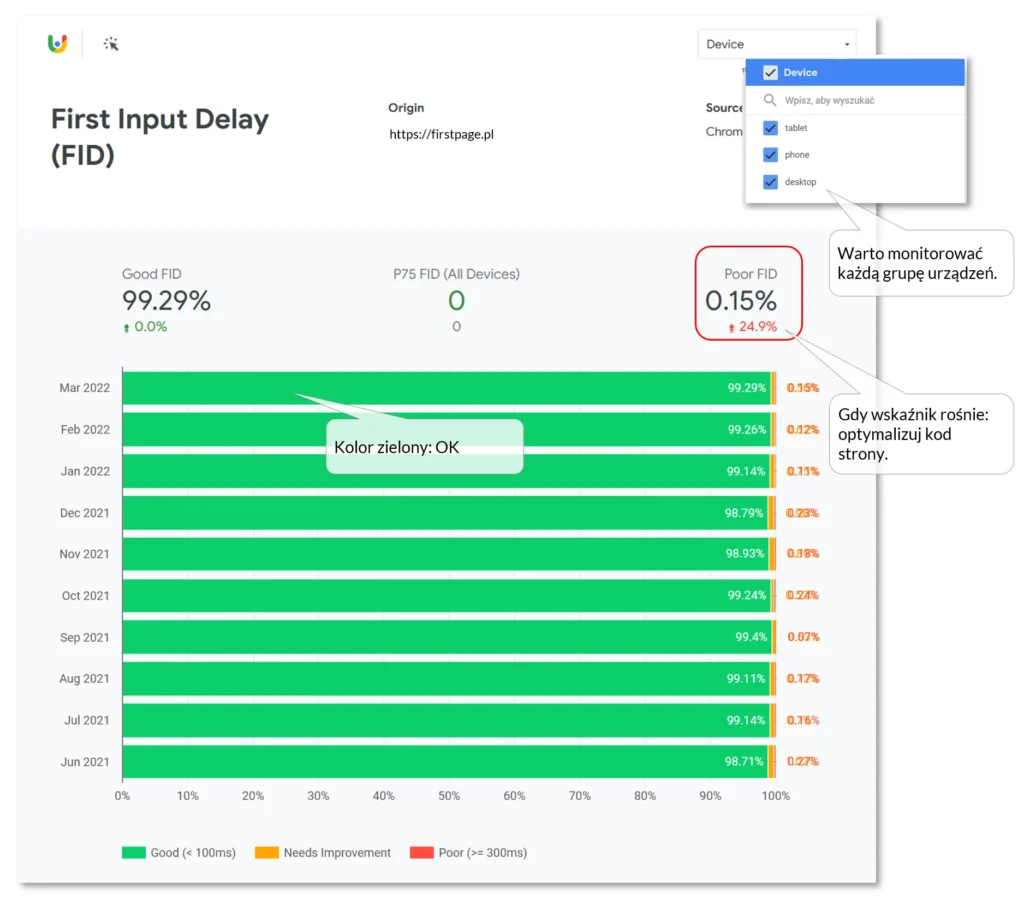
First Input Delay (FID)
Ten parametr informuje, jak długo przeglądarka musi przetwarzać kod strony, aby w końcu zacząć reagować na próbę przewinięcia czy kliknięcia przez użytkownika (tzw. interakcja).
Jeżeli stworzysz “przebogatą” stronę, która zajmie wszystkie siły procesora, stron będzie ospale reagować na próby interakcji. Domyślasz się zapewne, że zniecierpliwiony użytkownik przeniesie się szybko gdzieś indziej.
Ta strona raportu prezentuje FID w ciągu ostatnich 12 miesięcy. Czyli przydaje się do analizy trendu lub sprawdzenia efektów ostatnich zmian.
Jak czytać First Input Delay (FID)?
Wg ekspertów z Google:
- 0,1 sekundy (czyli 100 milisekund) to właściwa prędkość reakcji, ponieważ badania sugerują, że postrzeganie przez mózg sygnału wejściowego powodującego reakcję wynosi 0,1 s.
- Czasy reakcji 200 milisekund sprawiają, że człowiek nie dostrzega związku przyczynowego między wejściem a reakcją. Czyli wydaje się, że strona nie reaguje na klikanie, przewijanie itp.
Jak poprawić FID?
Długi czas reakcji przez przeglądarkę jest spowodowany przede wszystkim tym, że jest ona zajęta intensywnym wykonywaniem kodu JavaScript.
Dlatego warto zrobić wszystko, aby ulepszyć LCP, czyli:
- Zmniejsz ilość kodu JavaScript, który Twoja strona usiłuje załadować do przeglądarki internetowej.
- Podziel skrypty Java Script tak, aby składały się z krótszych zadań.
- Odłóż nieużywany JavaScript
- Sprawdź dokumentację Google, jak ulepszyć FID.
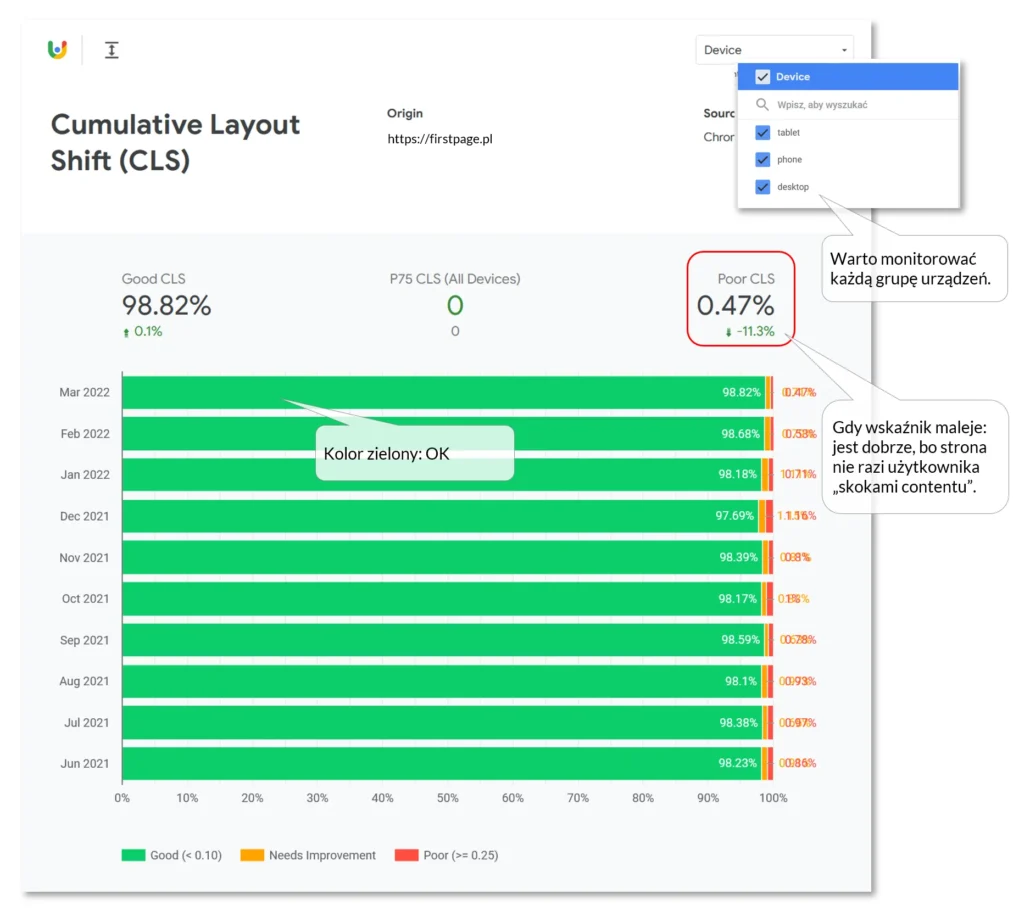
Cumulative Layout Shift (CLS)
CLS po polsku to: skumulowane przesunięcie układu strony. Jest to dla Google suma zmian układu, które występują podczas konsumowania strony przez użytkownika.
Tutaj rozmawiamy o ważnym aspekcie przeglądania strony, irytacji czytelnika pod wpływem niespodziewanych zmian na stronie podczas jej lektury.
Z pomocą CLS, boty Google sprawdzają, jak bardzo zmienia się układ strony podczas przeglądania.
- Czy w trakcie czytania treści pojawiają się nowe reklamy, które powodują zmiany układu treści?
- Czy jakiś skrypt wciąż przeszkadza użytkownikowi skupić się na czytaniu / oglądaniu poprzez wyświetlanie nowych elementów powodujących poruszenie contentu?
- Czy element strony wyświetla się w tak podstępny sposób, że można niechcący kliknąć w jakiś element (np. na przycisk akceptacji zakupu)?
Jaka czytać CLS?
- Zalecana wartość CLS to przedział między 0,1 (idealnie) i maksymalnie 0,25.
- Strony z dużym CLS są nie tylko denerwujące. Mogą być nawet niebezpieczne dla użytkowników – np. poprzez niezamierzone wyrażenie zgody na usługi, których nie zamawialiśmy.
Jak poprawić CLS?
Skup się na poniższych elementach, aby poprawić wskaźnik LCP:
- Unikaj publikowania obrazów bez wymiarów – zawsze dodawaj w kodzie atrybuty „szerokość” i „wysokość” do tagów obrazu (niektóre silniki stron wykonują tę czynność automatycznie).
- Podobnie traktuj reklamy, elementy umieszczone i iframe:
- Zarezerwuj odpowiedniego rozmiaru miejsce na boksy reklamowe (jeżeli je planujesz publikować).
- Unikaj zwijania ww. miejsca na reklamy nawet, jeśli żadna reklama nie jest w danym momencie wyświetlana. Unikniesz zmian układu strony – po prostu będzie widoczne puste miejsce na reklamę, ale tekst nie będzie “skakać”.
- Zarezerwuj największy możliwy rozmiar boksu reklamowego (dzięki temu różne rozmiary reklam będą się wyświetlać bez potrzeby zmian układu w otaczającym je contencie strony).
- Treść wstrzykiwana dynamicznie – zapomnij o tej praktyce.
- Czcionki internetowe powodujące efekt FOIT / FOUT
Przeczytaj dokumentację Google, jak poprawić CLS.
Dodatkowe wskaźniki w raporcie CRUX
Powyżej omówiliśmy wskaźniki podstawowe składające się na Core Web Vitals. Przejdźmy teraz do wskaźników dodatkowych (także obecnych w raporcie CRUX). Są one nie mniej przydatne. Dowiedz się dlaczego.
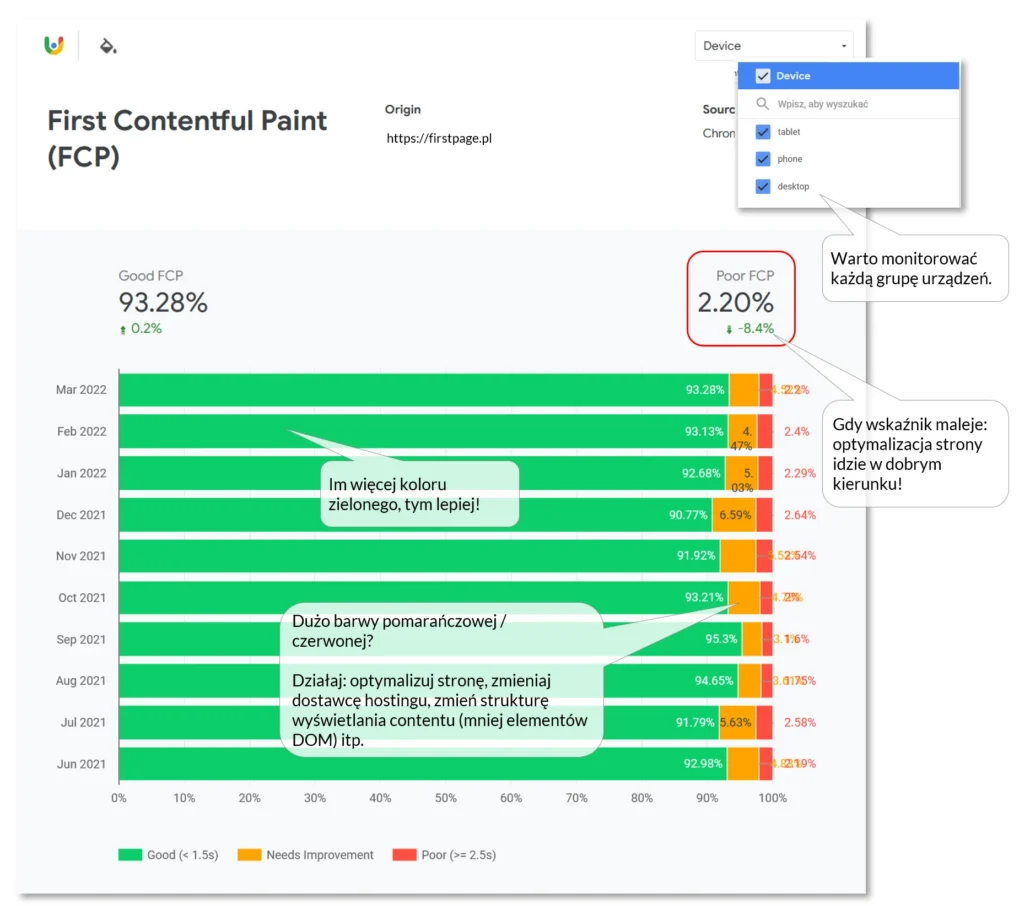
First Contentful Paint (FCP)
W tym przypadku chodzi o czas, w którym przeglądarka pokazuje użytkownikowi pierwsze fragmenty DOM. Pozwalają one użytkownikowi zrozumieć, że dana strona internetowa istnieje i jest w trakcie ładowania.
Jest to ważny wskaźnik dla Core Web Vitals, ale jednocześnie zaledwie przystanek do pełnego wyświetlenia.
Jak czytać FCP?
- Looker wskazuje, że elementy załadowane poniżej 1,5 sekundy są OK.
- Jeżeli pierwsze fragmenty DOM pokazują się w czasie powyżej 2,5 sekundy – jest słabo.
Jak poprawić FCP?
Zwykle przyczyny słabego wyniku znajdziesz, gdy wykonasz test prędkości strony (np. W Lighthouse) i zajrzysz do sekcji sekcji “render blocking resources”.
Inne dobre praktyki, które możesz zastosować:
- Usuń zasoby, które blokują renderowanie (wyświetlanie) strony.
- Minimalizuj oraz usuń nieużywany CSS
- Spraw, aby strona wcześnie łączyła się z wymaganymi źródłami danych (tzw. preconnect).
- Skróć czas odpowiedzi serwera (TTFB).
- Unikaj definiowania zbyt wielu przekierowań stron.
- Wstępnie ładuj kluczowe zasoby strony ( (tzw. preload).
- Unikaj zbytniego obciążenia elementami (strona niech będzie lekka!)
- Zarządzaj pamięcią podręczną (cache) – z jej pomocą serwuj zasoby statyczne.
- Kontroluj rozmiar DOM. Warto sprawdzać, czy piękna strona z mnóstwem animacji, grafik i elementów tekstowych nie jest przypadkiem wehikułem, którego nikt nie zdoła obejrzeć (z powodu długiego czasu ładowania).
- Minimalizuj głębokość żądań krytycznych.
- Zaprogramuj stronę tak, aby tekst był widoczny podczas ładowania czcionek webowych (jeżeli takich używasz).
- Dbaj o to, aby liczba żądań wysyłanych przez stronę była minimalna.
- Czytaj dokumentację Google, jak poprawić FCP.
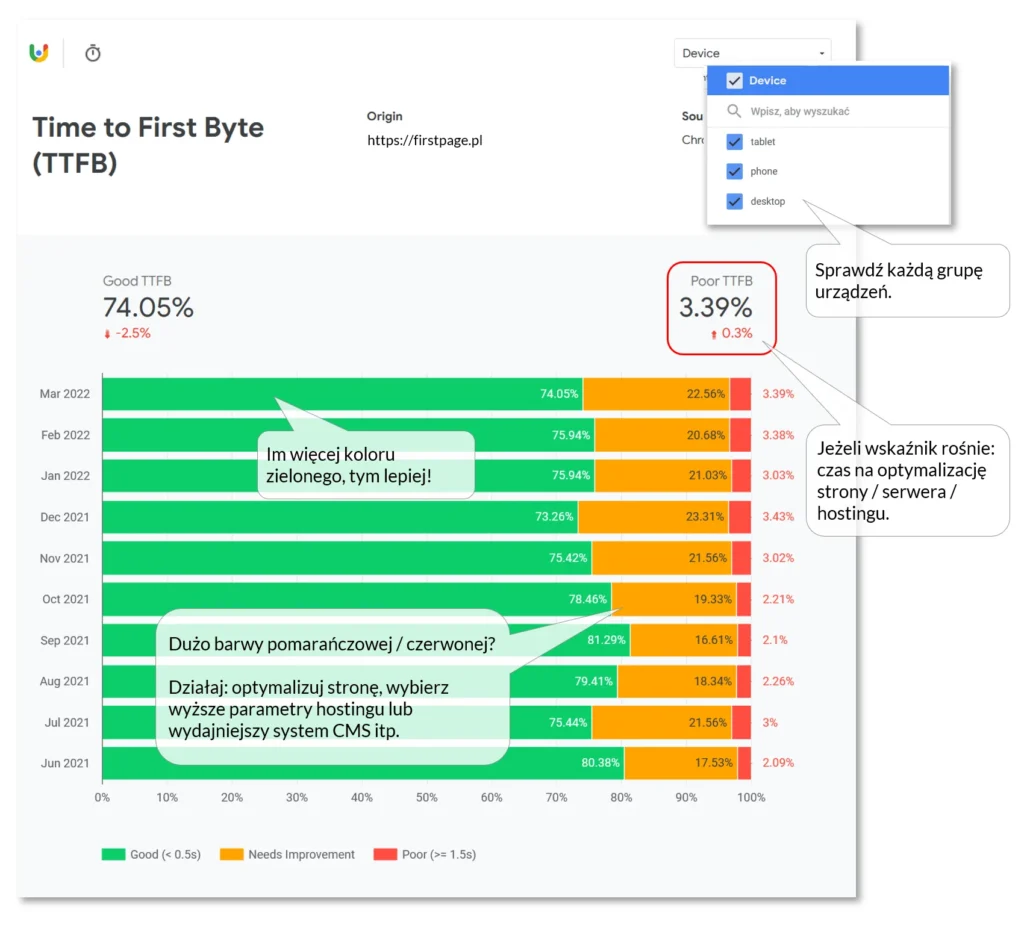
Time to First Byte (TTFB)
Czas do przekazania pierwszego bajta informacji oznacza czas odpowiedzi serwera. Jest on mierzony od momentu, gdy użytkownik zażąda wyświetlenia Twojej witryny.
Cała sztuka polega na tym, aby odpowiedź zajęła serwerowi jak najmniej czasu. Pytanie tylko, gdzie znaleźć serwer zoptymalizowany pod tym względem.
Szczególnie trudno jest osobom, które hostują stronę na tzw. serwerze współdzielonym. Nierzadko jedno takie urządzenie ma wgrane nawet 1000 różnych stron. Środowisko firm hostingowych w Polsce to temat na osobną dyskusję.
Najprościej mówiąc: jeżeli możesz, opuść hosting współdzielony i wybierz serwer dedykowany. Taki, który gwarantuje Ci przynajmniej część mocy obliczeniowej procesora i pamięci RAM (serwer to po prostu komputer podłączony do internetu 24h).
Jeżeli nie możesz zrezygnować z hostingu współdzielonego (zwykle barierą jest koszt ww. serwera) lub już jesteś na serwerze dedykowanym, wypróbuj poniższe rozwiązania.
Jak poprawić Time to First Byte (TTFB)?
- Korzystaj z serwera, który ma zagwarantowaną ilość pamięci RAM i moc procesora (dostosowane do ruchu / potrzeb strony).
- Zoptymalizuj logikę działania serwera tak, aby szybciej procesował stronę do wyświetlenia.
- Zoptymalizuj bazy danych lub zmigruj stronę do wydajniejszego systemu (CMS).
First Paint (FP)
“Pierwsze malowanie” (a może lepiej “pierwsza kropka”) ma miejsce, gdy przeglądarka pokazuje pierwszy piksel jednego z elementów składających się na stronę (tzw. elementów DOM).
Fist Paint wskazuje czas, gdy przeglądarka użytkownika renderuje pierwsze elementy strony zgodnie z tym, jak zostały zaprogramowanie (a nie wg domyślnych wzorców przeglądarki).
To jest pierwszy kluczowy moment, o który powinni dbać deweloperzy podczas ładowania strony – gdy przeglądarka zaczyna ją malować na ekranie użytkownika.
First Paint trzeba odróżnić do First Contentful Paint (FCP), który prezentuje pierwszy fragment treści z DOM. W miarę ulepszania FCP, FP będzie się równolegle poprawiać.
Jak czytać First Paint (FP)?
- Wszystko poniżej 1 oznacza dobry wynik.
- Wszystko powyżej 3 oznacza słaby wynik.
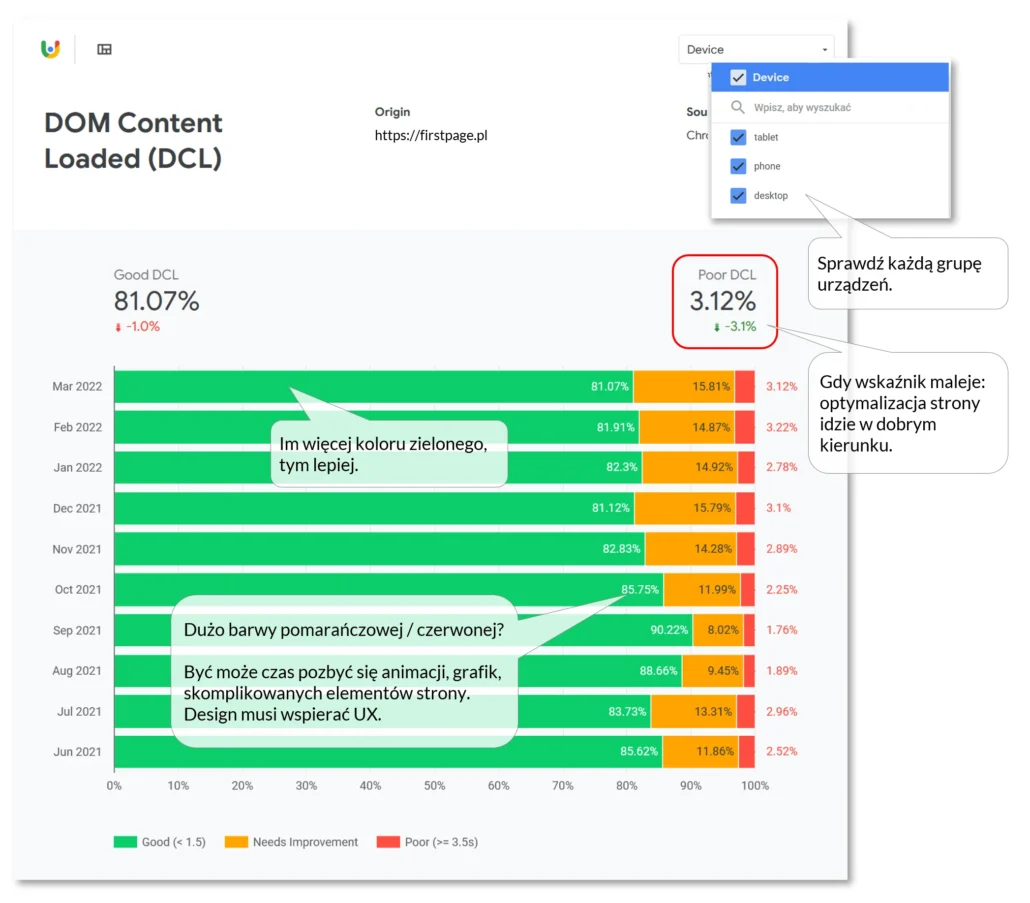
DOM Content Loaded (DCL)
Wczytana zawartość DOM jest liczona jako czas do momentu, gdy początkowy dokument HTML zostanie załadowany i przeczytany przez przeglądarkę internetową. Ten parametr nie mierzy czasu ładowania arkuszy stylów, obrazów i ramek podrzędnych.
Jest to starszy wskaźnik, który ma rolę pomocniczą do aktualnie promowanych Core Web Vitals. Ten domysł wynika z tego, że oficjalna dokumentacja w tym temacie nie jest specjalnie bogata.
Jednak to nie znaczy, że należy ten wskaźnik ignorować. Dostarcza on użyteczną wiedzę właścicielom stron, czy deweloperom.
Jak poprawić DOM Content Loaded (DCL)?
Podobnie, jak w przypadku poprzedniego wskaźnika (First Paint), gdy skupisz się na Core Web Vitals
- wskaźniki: LCP, FID, CLS oraz
- na wskaźnikach FCP / TTFB,
jednocześnie poprawisz omawiany tutaj Dom Content Loaded.
Im mniej na stronie składników (np. bloków w przypadku WordPress / Gutenberga), tym mniejszy rozmiar dokumentu html, który musi przeczytać przeglądarka użytkownika.
Możesz też podczas testów działania strony strony (np. w narzędziu Lighthouse wbudowanym w Chrome) podejrzeć, ile elementów DOM składa się na stronę pod danym adresem URL. Im mniej DOM-ów, tym szybciej przeglądarka przeprocesuje i wyświetli stronę.
Nie zapomnij osobno podejrzeć wyniki dla każdej grupy urządzeń. Szczególnie starannie zajmij się kategorią smartfonów. Mają słabsze procesory i są bardziej wrażliwe na skomplikowany kod (więcej czasu zajmie im wyświetlenie strony).
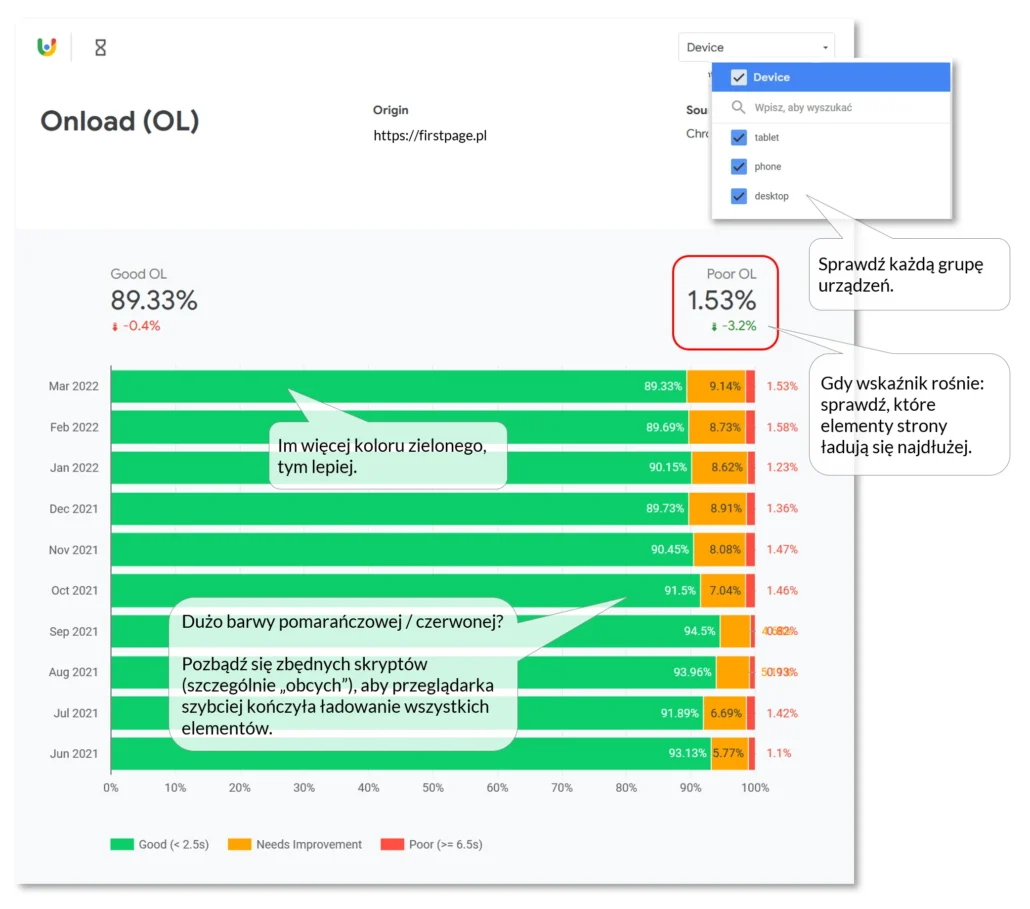
Onload (OL)
Podobnie, jak w przypadku wspomnianego powyżej DCL: jest to starszy wskaźnik. Niektórzy autorzy twierdzą, że pełni tylko rolę pomocniczą do aktualnie promowanych wskaźników Core Web Vitals.
To zdarzenie jest zapisywane dopiero, gdy strona i przypisane do niej zasoby zakończą wczytywanie się. Wskaże Ci, czy za stroną nie ciągną się “ogony” np. w postaci dodatkowych zasobów, które trzeba ściągnąć z innych serwerów.
Nie bagatelizuj tego wskaźnika, ponieważ dostarcza cennej informacji. Może być ona cenną wskazówką do procesu optymalizacji twojego serwisu internetowego.
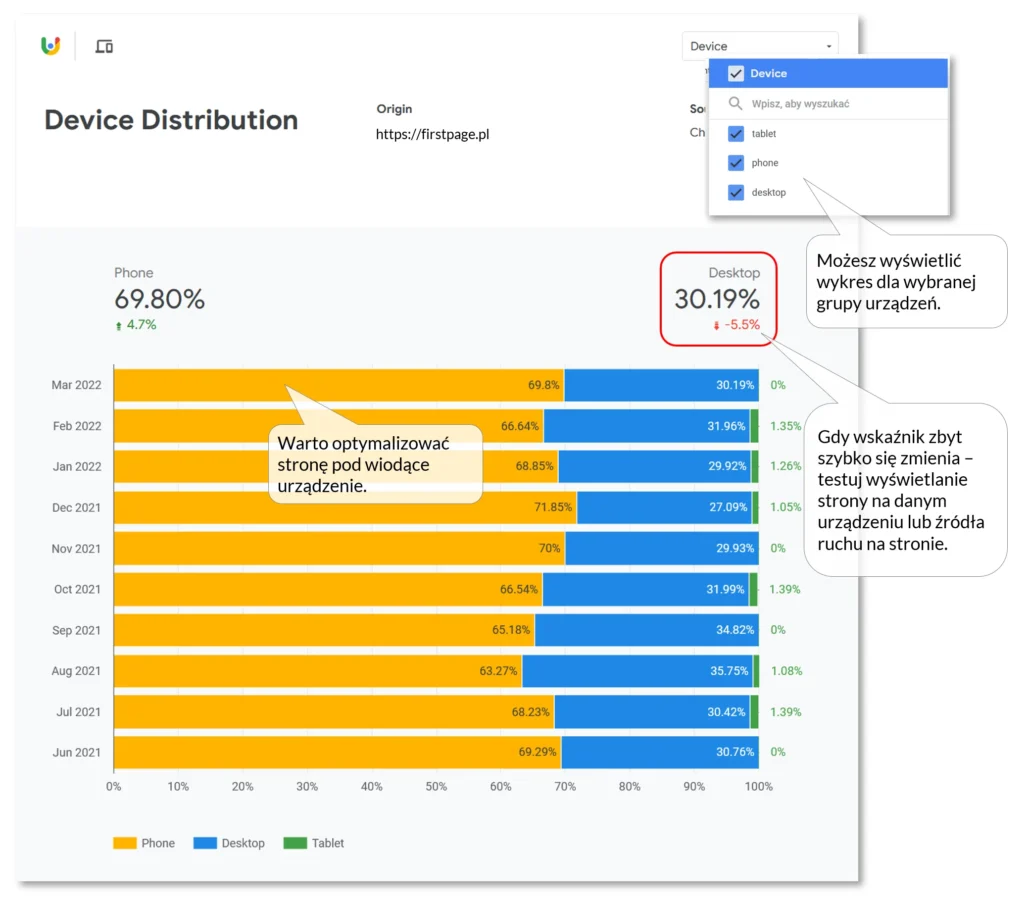
Device Distribution
Dystrybucja Urządzeń to przydatny wskaźnik, który pomoże Ci odpowiedzieć na pytania:
- Pod jakie ekrany i procesory w pierwszej kolejności projektować stronę?
- Pod jakie urządzenia testować i optymalizować stronę? To ważne, bo wydajność wypada różnie na komórkach / tabletach / komputerach.
- Czy mogę poprawić Core Web Vitals podciągając wyniki dla najsłabiej wypadających urządzeń (zwykle są to smartfony – mają najmniejszą moc obliczeniową, połączenie, mało miejsca na ekranie)?
- Jakie dodatkowe oprogramowanie mogę podpiąć pod stronę tak, aby nie zaburzyć doświadczeń użytkownika (np. przez powolne ładowanie)?
Przykłady:
Jeżeli Twoi użytkownicy korzystają z komórek, ale mają słaby zasięg (czyli standard poniżej 5G, czy LTE), jest to sygnał, że musisz stworzyć stronę:
- Lekką (bez wodotrysków), czyli szybką,
- starannie zaprojektowaną na potrzeby smartfonów nawigacją, typografią, kolorystyką.
- A do tego z contentem napisanym w zrozumiały sposób. To dlatego, że użytkownicy komórek są niecierpliwi! Czytanie na smartfonie wygodne tylko pod warunkiem zachowania powyższych warunków.
Gdy Twoi użytkownicy to ludzie z laptopami i światłowodowymi połączeniami.
- Masz większe pole do popisu. Możesz sobie pozwolić na “cięższą” stronę. Np. zawierającą dodatkowe ilustracje / animacje / wideo, czy rozbudowane skrypty. Masz też większą swobodę w kształtowaniu menu, czy zawartości podstron.
- Warto zaglądać do tego wskaźnika, aby nie uśpić własnej czujności. Pamiętaj tylko o wpływie urządzeń i jakości internetu na wyniki.
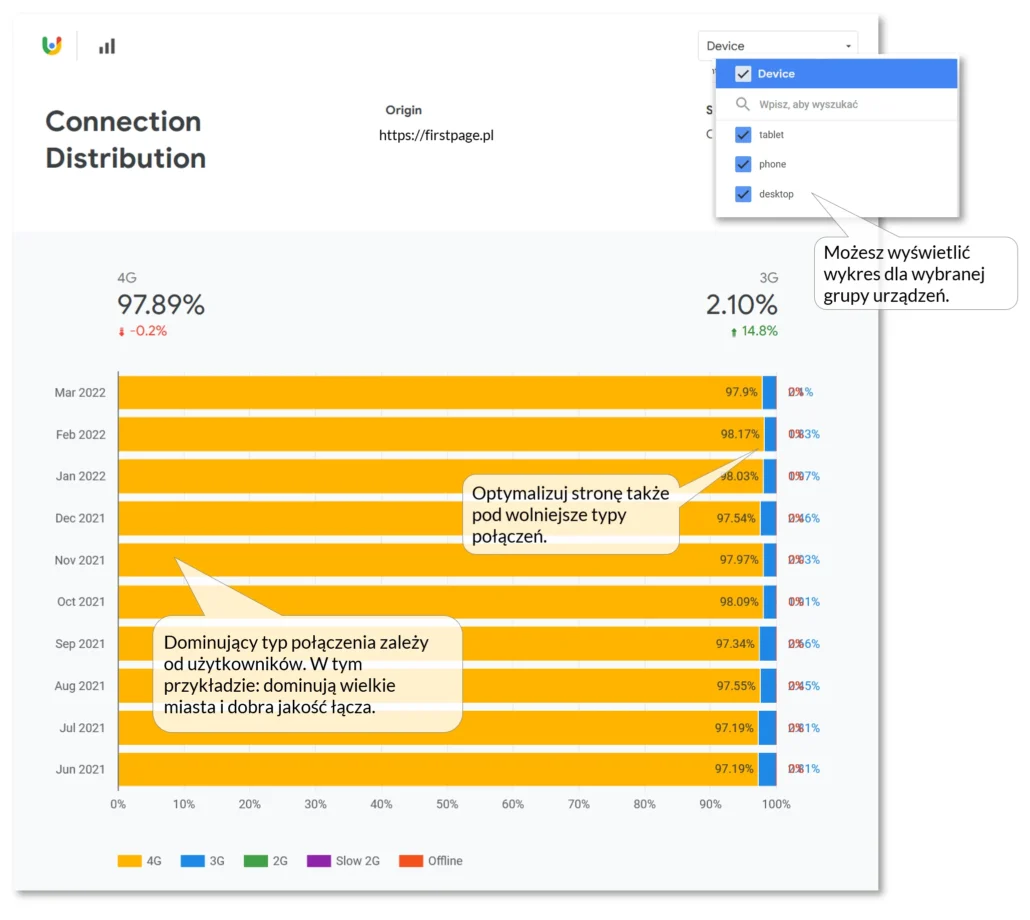
Connection Distribution
Ten wskaźnik można określić po polsku jako Dystrybucja połączeń. Jest on uzupełnieniem wskaźnika dotyczącego dystrybucji urządzeń. Prezentuje, z jakiego rodzaju połączenia internetowego korzystają użytkownicy Twojej strony.
Nie trzeba chyba dodawać, że jeżeli większość korzysta z wolniejszego połączenia typu 3G, musisz brać to pod uwagę projektując stronę www.
Im niższa prędkość internetu, tym ważniejsza jest optymalizacja strony pod kątem prędkości jej działania. Ciężka strona na 3G oznacza ucieczkę znacznej części internautów, zanim zdąży się ona wyświetlić na ich urządzeniach.
Dominujący typ połączenia na wykresie dystrybucji połączeń podpowiada Ci, pod jakim kątem prowadzić testy prędkości działania strony!
Nowe dane w raporcie CRUX
Pamiętaj proszę, że wyniki za poprzedni miesiąc pojawiają się w określonych odstępach czasu – najwcześniej w drugi wtorek bieżącego miesiąca.
Dzieje się tak, ponieważ Google zlicza niewyobrażalną ilość danych z przeglądarek Chrome na całym świecie. I zużywa przy tym niewyobrażalną ilość energii elektrycznej.
Tak, tak – Twoja przeglądarka Chrome przekazuje “do centrali” mnóstwo danych. To informacja dla tych, którzy jeszcze nie wiedzą, że: jeżeli coś jest za darmo (w tym przypadku przeglądarka internetowa) – produktem jesteś Ty!
Zaglądaj do tego raportu co najmniej raz w miesiącu.
Ale nie chodzi o to, aby tylko rzucić okiem. Wyciągaj wnioski i optymalizuj Twoją stronę. Dzięki temu zyskasz większy ruch i zwiększysz konwersję użytkowników.
Wszystkie miary wymienione w raporcie znajdziesz wyjaśnione także na stronie Google poświęconej Chrome User Experience Report.
Raport CRUX dla Ciebie
Wykonamy go dla Ciebie i Twojej firmy. Możesz już za chwilę monitorować Core Web Vitals.
Zapraszamy do kontaktu.